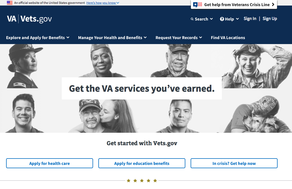
United States Digital Service – Vets.gov

|
As UX Lead at the Digital Service at Veterans Affairs team, I oversee the user research, content, and design for a portfolio of over 30 products on Vets.gov.
|
HathiTrust Digital Library
|
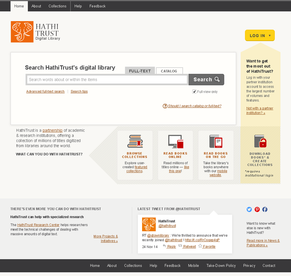
HathiTrust is a multi-institutional repository of digitized materials that provides access to over 13 million book & journal volumes to over 8 million users/year.
|
User Experience in the Library
|
In 2010, I identified a need for the University of Michigan Library to dedicate more resources to the design and usability of the hundreds of websites and access systems developed in-house. I advocated for – and then launched – a new User Experience Department.
|
Project Strategy
|
The U-M Library does a great deal of in-house development and supports hundreds of websites and other digital assets. I introduced new project strategies to guide, better structure, ensure a holistic and user-centered focus to projects, and improve communication. For example:
|
Illinois Library Website – Content Strategy
|
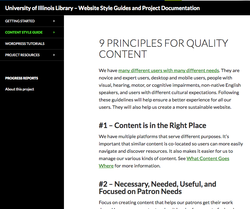
The University of Illinois Library website is a large legacy site that developed organically over many years with thousands of pages of content written by hundreds of people. As part of the effort to move to a new platform, redesign, and develop new content, I established a new UX program with a set of resources to support the migration process.
|
Michigan Library Website – Content Strategy & Design
|
During the discovery phase of the University of Michigan Library's website redesign project, I took a close look at the thousands of pages of content and discovered some major improvements were needed.
|
Blog Platform
|
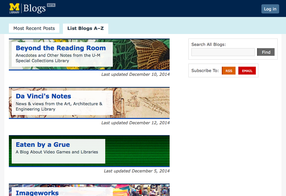
The University of Michigan Library Blog platform was developed to bring previously distributed blogging activity by library staff into one unified space. This would also allow certain kinds of content to move out of the website proper so the website could focus on core content.
|
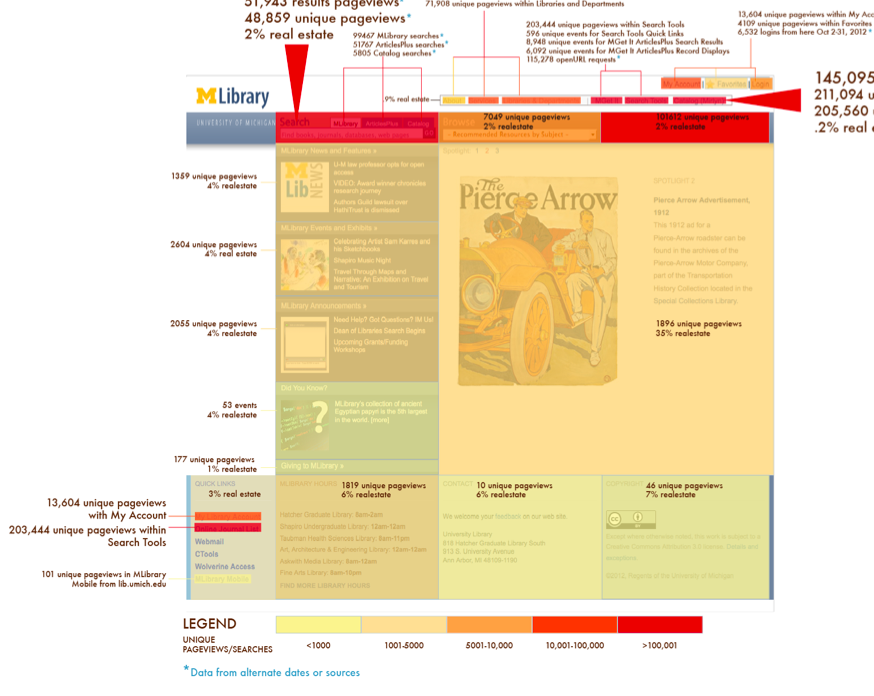
Analysis of Home Page Real Estate vs. Usage
|
To prepare for a home page design "refresh," I instigated an analysis to compare the amount of space we were using for certain elements to the amount of clicks those areas received. The results of this study helped me advocate for using space to emphasize high impact content.
Results of the refresh increased clicks in the redesigned area by about 400%! |
User Interviews & Observations
|
Prior to launching a full website redesign for the U-M Library website, I wanted to conduct some qualitative user research to help inform the design and problem-solving process. As chair of the Usability Group, I led two studies to better understand how novice and experienced users interact with the library website, what services they value, and what they find challenging. Experienced users were interviewed and asked to walk us through their process while novice users were observed remotely.
|
Undergraduate Student "Photo booth"
|
The U-M Library Undergraduate Library holds a very popular event each fall to welcome new students and welcome back returning students. I decided to use this opportunity to provide a fun activity for the students, capture their energy and enthusiasm, while also gathering a little information, in the students own words, about what they value in a library. Results helped paint a picture of students' interests ranging from digital access to physical spaces and actual books.
Students were given a piece of card stock emblazoned with “My ideal library… ______ ” and were then asked to fill in the blank and pose for a photograph with it. Photos available for: 2012, 2011, 2010. |
MLibrary Mobile
|
The U-M Library's mobile interface was launched around 2010 and, because of limited resources, was designed to focus on high use content for the mobile context. As the website is redesigned it is being upgraded to a responsive design.
|